Google Analytics 4 (GA4) is an incredibly powerful analytics platform: it builds on Google’s already-sound foundation (Universal Analytics) while it also reimagines what’s possible in analytics, thanks to an entirely new event architecture.
GA4 has far more in terms of capabilities and configurability, but of course this comes with a cost: greater complexity. Many organizations are already using GA4, but aren’t operating efficiently enough or achieving the results they could be getting.
A GA4 audit is an ideal way to shore up an organization’s GA4 implementation. These are 21 of the most important elements that we evaluate when performing this kind of audit for our clients.
GA4 Tag Implementation
The first area we evaluate during an audit is how an organization has implemented the GA4 tag. The way you work with GA4 will vary depending on whether you’re using Google Tag Manager, a CMS integration, a plugin, or via source code. In most cases, the best approach is to stick to one implementation architecture wherever possible, which will keep your GA4 efforts neat and efficient.
If we identify issues with implementation architecture, we’ll start by cleaning those up so that your conversion tracking and event configuration can run cleanly.
Event Configuration in GA4
Events are the building blocks that organizations use within GA4. Every user interaction is an individual event, and these aren’t grouped together by session like they were in Universal Analytics (UA). The old session-based data model in UA was simpler to use and understand, but it was more limited. In contrast, GA4’s event-based data model is far more powerful — but all that power comes with a configuration cost.
Configured properly, GA4 events can tell you nearly everything an individual user did — across multiple devices on the user’s end and multiple assets (websites, applications) on your organization’s end.
GA4 will automatically collect certain events, including page views, scrolling data, and session starts. Other enhanced measurement events can be set up quickly and without changing site code. GA4 can also recommend other events for you to track, such as eCommerce related events like adding items to cart or completing a purchase.
Last, if none of the events we just described will accomplish exactly what you need, you can set up highly detailed custom events to monitor specific elements or features within your property.
Needless to say, the tradeoff for all this power and configurability is the potential to configure things inefficiently or even to create an event configuration that doesn’t work in the ways you need it to. That’s why a big part of our audit process is analyzing and optimizing event configuration.
Key Conversion Events
Conversions are one of the most important types of events, so organizations should take special care to mark the right events as conversions. Doing so helps businesses understand how well their site or app is leading to the most important customer behaviors — be it a product purchase, form submission or signup, or any other measurable change in behavior.
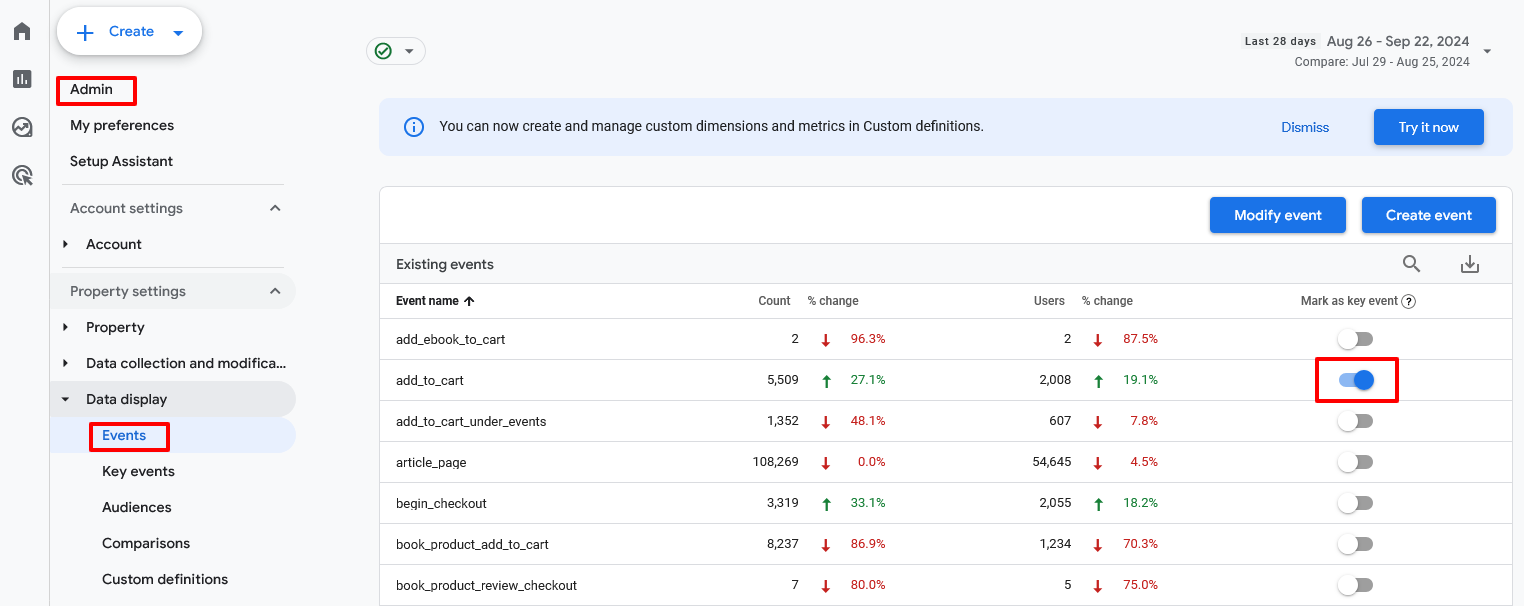
Once you’ve identified the types of events that your organization considers to be key conversion events, set them up appropriately using these steps:
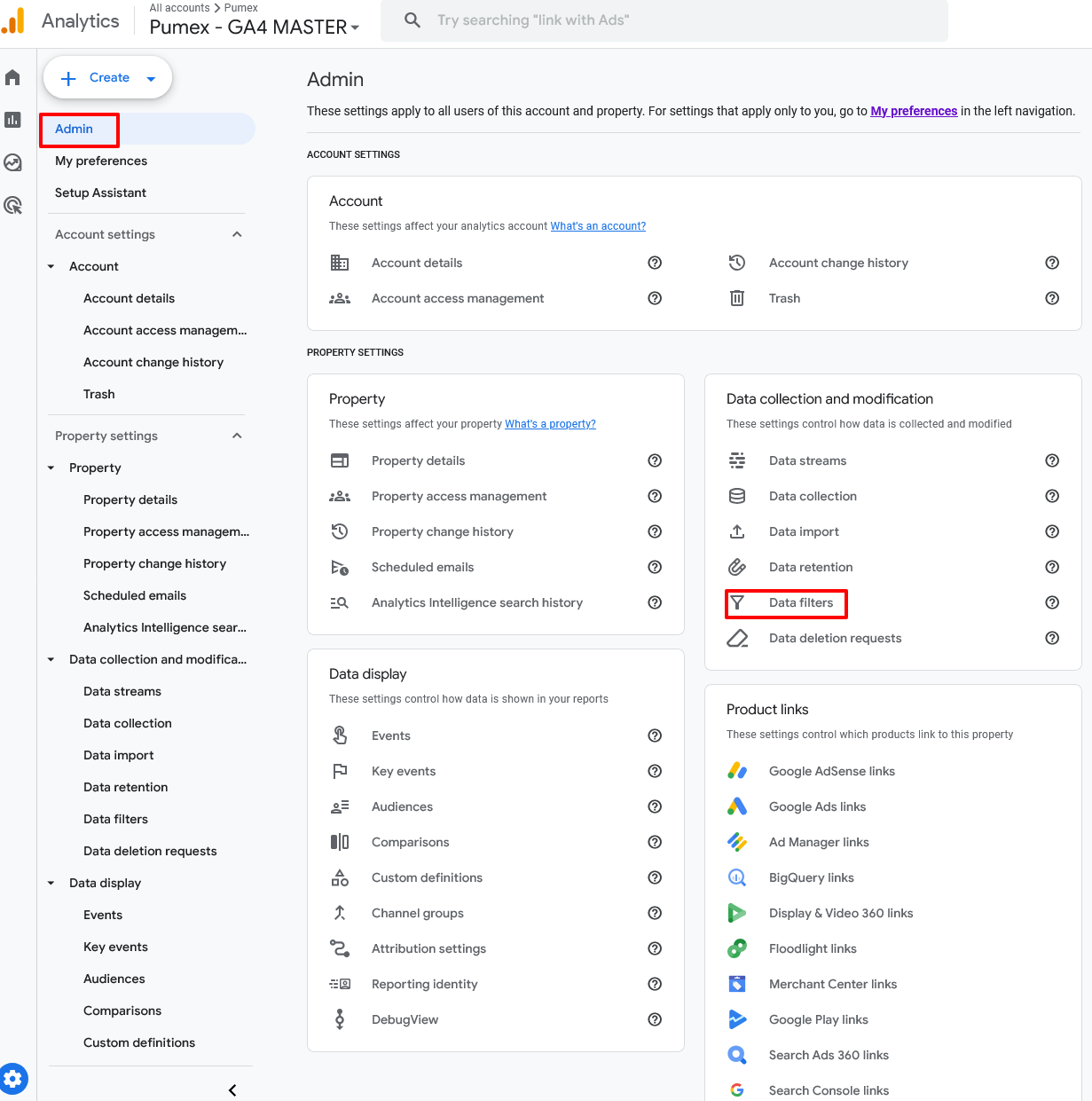
- Go to Admin, then Events.
- Find the events that qualify as conversions, then toggle them accordingly.
By tracking key conversion events, you’ll get a better sense of which digital efforts and assets are leading to those desired outcomes.

Audience Setup
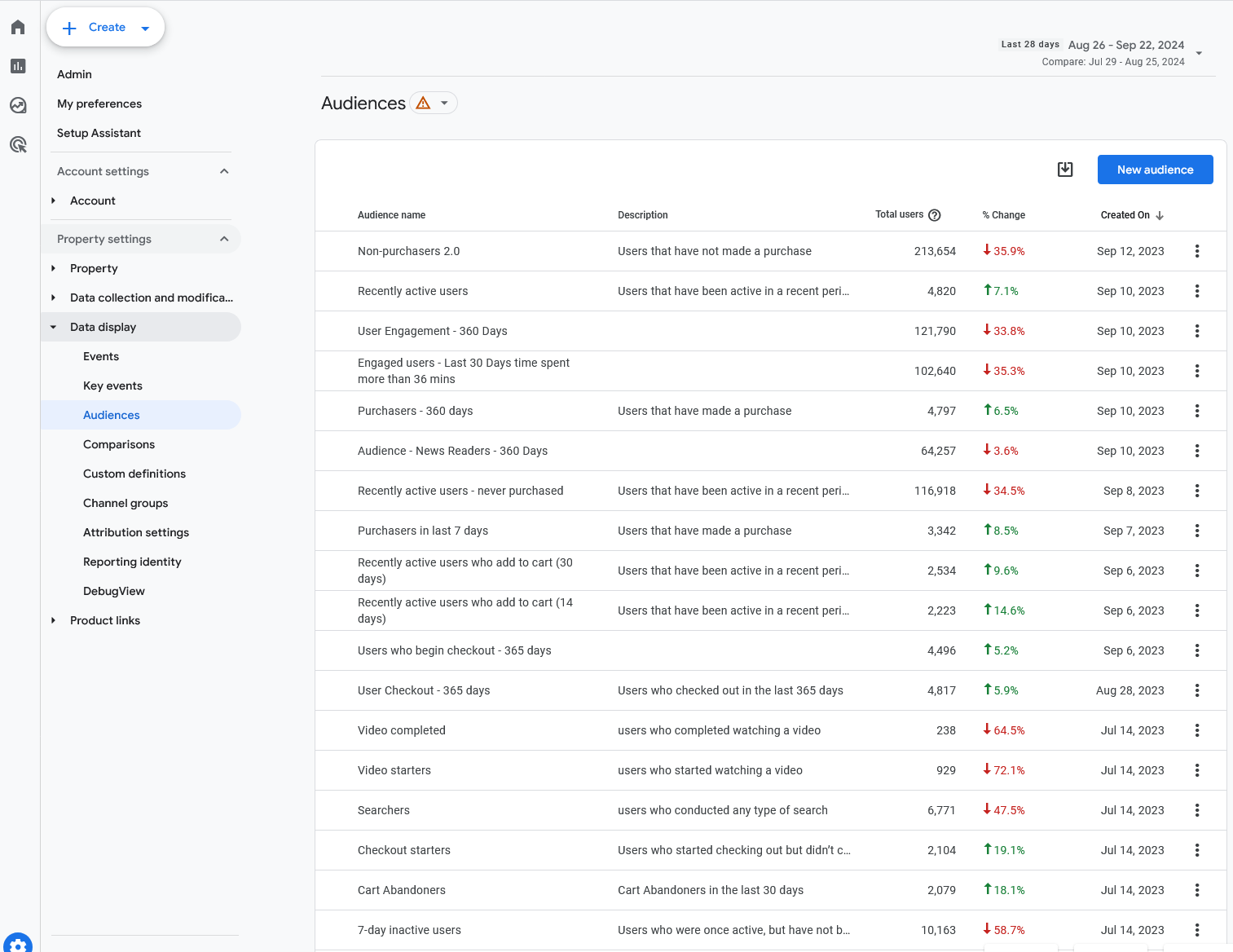
GA4 allows organizations to define groups of users that have one or more elements in common, such as taking specific actions or hitting certain triggers. These groups are called Audiences, and they are a powerful way to segment your users.
For example, an eCommerce brand might create an Audience of VIPs or high-value customers by grouping together users that spend over a certain threshold. Or a SaaS startup might create an Audience including only those who submitted a particular form. (This is different from list building, which could be the direct purpose of the form: here the organization is interested in what users who submitted that form do on the site, how they interact with elements, and so on.)
Setting up Audiences is under Admin, then Audiences. Start by choosing “New Audience”, then select the conditions that define the audience you want to track.
As part of our audit, we evaluate whether and how an organization is using Audiences for segmentation and analytics.

GA4 Property Settings
Each property within GA4 carries a wide range of property settings, and here again proper configuration is key. Our GA4 audits cover all property settings, including these major areas.
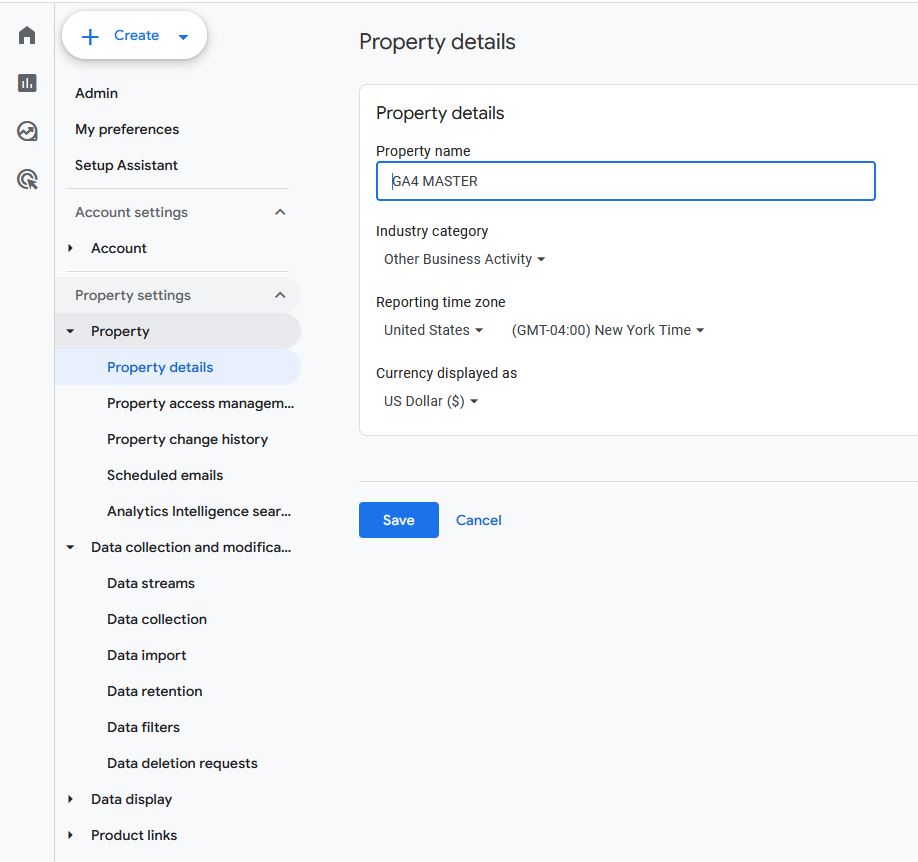
Reporting Time Zone
The internet is global, which means your properties can receive traffic from just about anywhere (and any time). But for reporting to make any sense, it has to be bound within days and hours.
Most businesses have a primary operating time zone and/or a time zone from which the majority of their users are operating. Set your reporting time zone to match so that all your reporting information is framed properly.

Google Signals activation
GA4’s ability to track users across their devices relies on Google Signals, so you’ll want to make sure your GA4 account has this activated. With it, you’ll get better demographic data, more accurate tracking, and the ability to remarket across devices.
To activate Google Signals, navigate to Data Collection under Admin, then toggle the button until the blue checkmark appears. According to Google, “When Google signals is turned on, Google Analytics will collect visitation information and associate it with Google’s information from accounts of signed-in users who have consented to this association for the purpose of ads personalization. Google’s information may include end-user location, search history, YouTube history, and data from sites that partner with Google. “
Quick note: before you do, make sure you review the data sharing settings to ensure compliance with applicable regulations. These vary depending on where your business is located, where you do business, and the industry you’re in, so don’t assume the default settings are right for your specific situation.
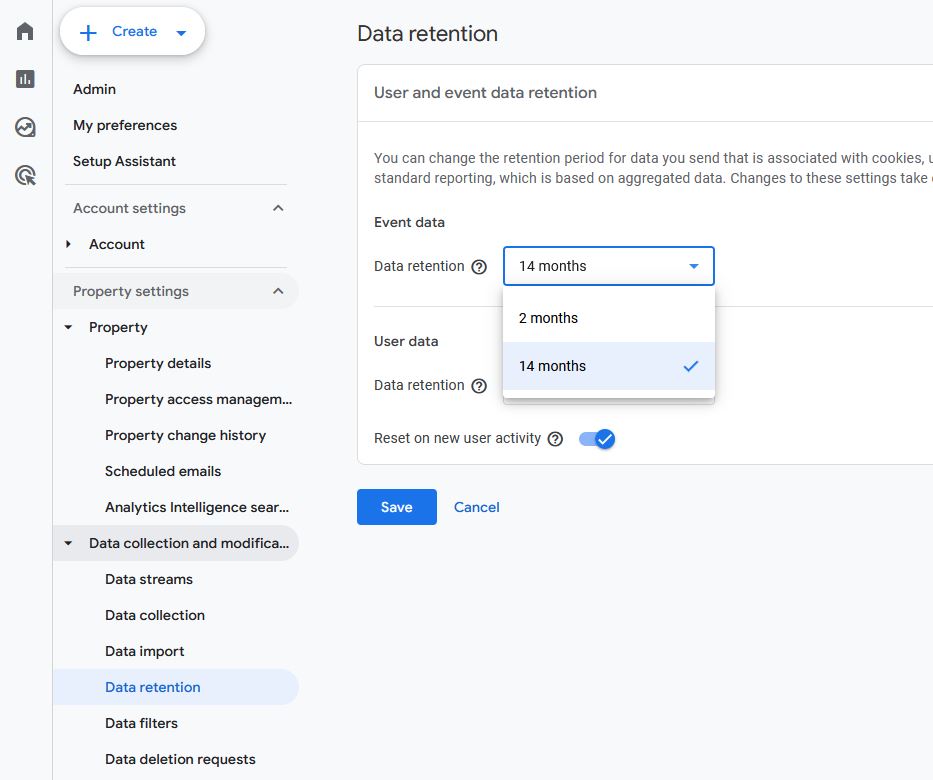
Data retention period
GA4 has a default data retention period of two months. After this period, aggregated reports are still available, but detailed exploration reports will be deleted.
Many organizations want access to richer data for longer. We recommend setting this to the maximum, which is 14 months (presuming doing so is compliant within your industry).
Options for data retention are found under Data Settings: Data Retention.
Note that it is no longer possible to retain data indefinitely within GA4. If you need detailed reports for longer than 14 months, you’ll need to export to BigQuery or similar services.

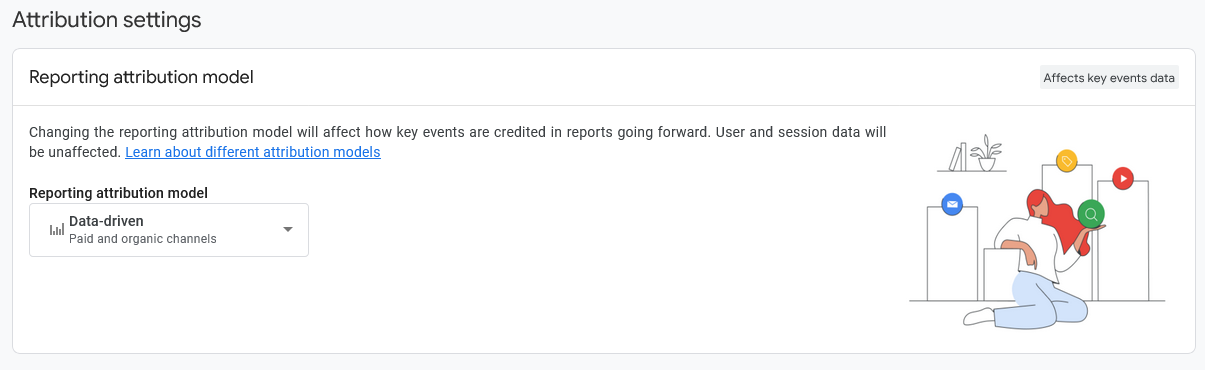
Reporting attribution model
Before GA4, tracking happened per session, so conversions were always attributed to the last-clicked ad or element. A user may have clicked multiple ads across different channels, but that information didn’t make it into the attribution model.
Now it can, to a degree.
GA4 offers several reporting attribution models to choose from. One of the available options will fit the contours of your properties (and your customer journeys) better than others.
As we audit customers’ GA4 implementations, we consider whether their selected reporting attribution model is the most accurate, most informative choice. If not, we advise on appropriate changes in this area.

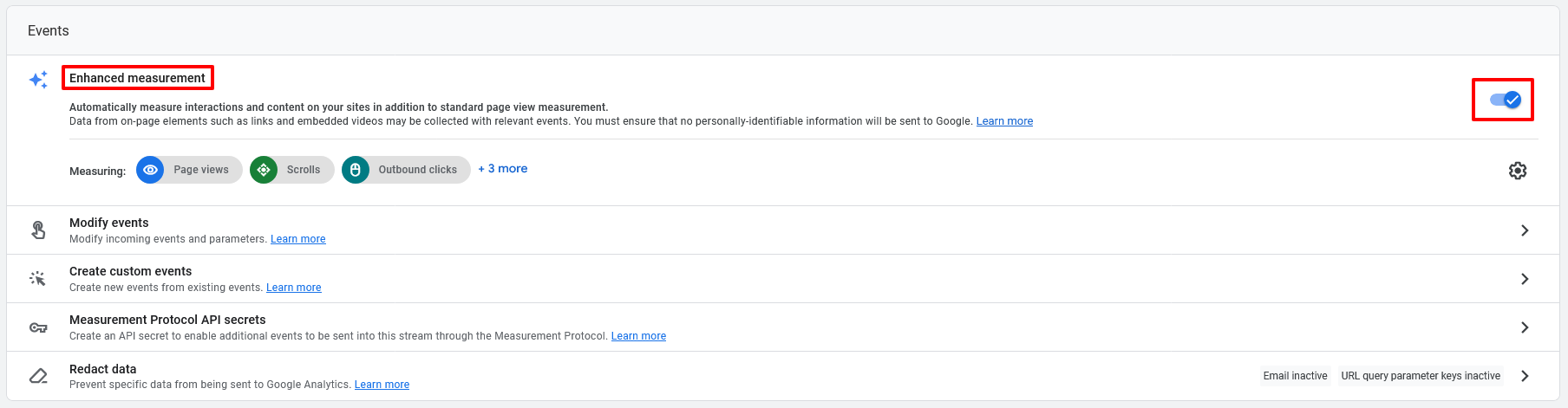
Enhanced measurements enabled
GA4’s enhanced measurements can be incredibly powerful, delivering major insights without any code changes — but they are toggled off by default. Unless your business is just getting started in analytics, you’ll very likely want this on.
During our audits, we ensure these are toggled on for clients (and that our clients are set up properly to benefit from them).

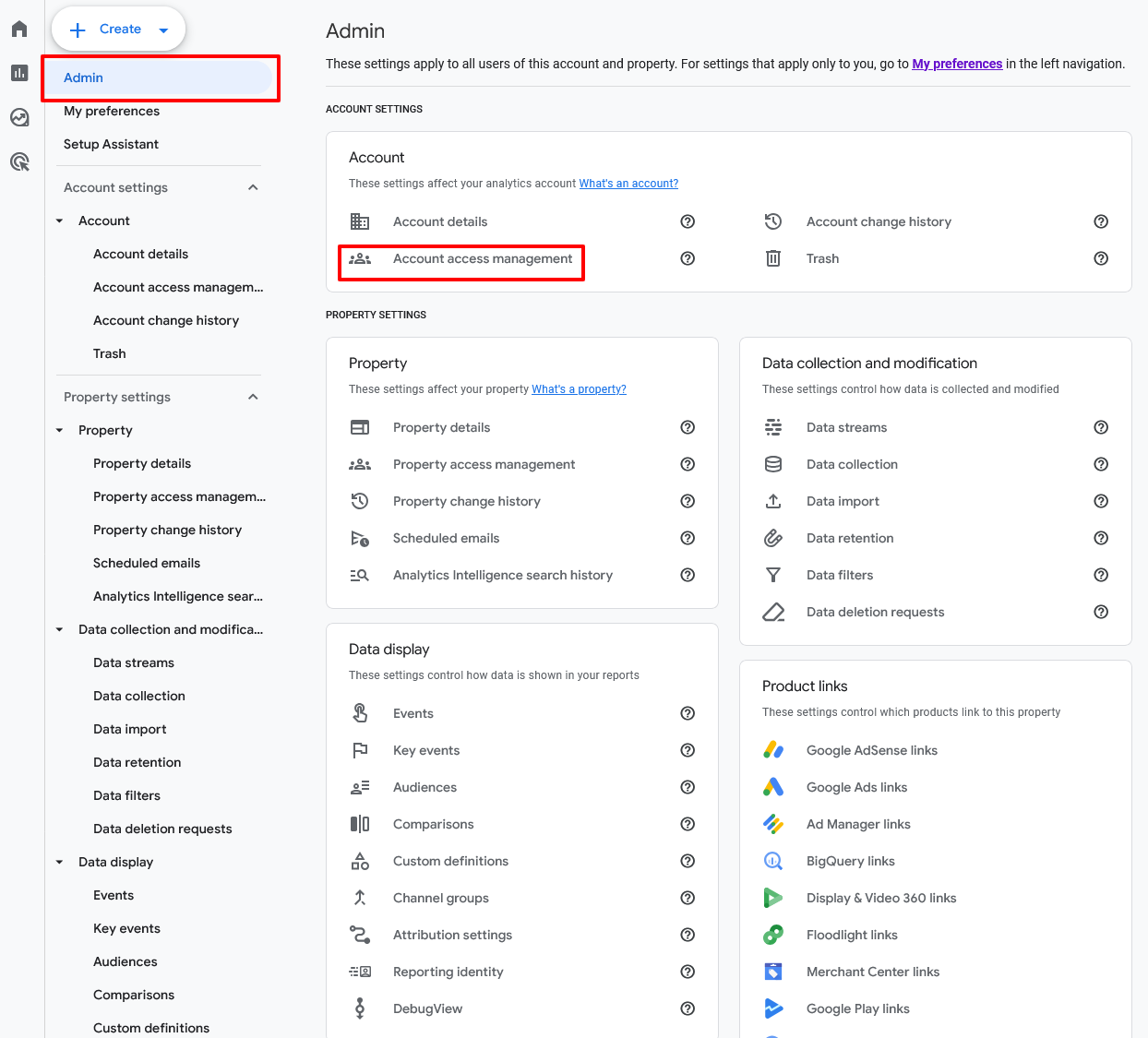
Account management and roles
GA4 allows organizations to set up numerous roles with differing permission and restrictions. These include:
- Administrator (manages users, data, settings)
- Editor (manages data and settings)
- Analyst (creates and edits assets but cannot edit data)
- Viewer
- None
It’s important to evaluate who has which level of access, providing what’s necessary to operate efficiently without exposing the organization to unnecessary risk.
Our audit process includes this evaluation.

Correctly Organizing Data Flow in GA4
With events configured, conversions and audiences defined, and properties set, an organization is well on its way to achieving real value from GA4.
But even with these elements set up correctly, there’s still the question of data flow. So that’s where we turn next in our audit process.
Filters in use
Your business runs on data — but there is such a thing as bad data, or at least unhelpful data.
In other words, not all the data you collect is good for analytics. Specifically, you may want to filter out traffic that’s coming from inside the organization or that’s coming from developer devices. Your own employees (and especially your developers) will certainly interact with your properties in ways that your typical customer will not, and especially early in the life of a property, internal traffic will make up a disproportionate amount of overall traffic.
If you don’t want this data affecting decision-making, then filter it out.
GA4 includes prebuilt filters for developer traffic and internal traffic. You can find these under Data Settings: Data Filters.

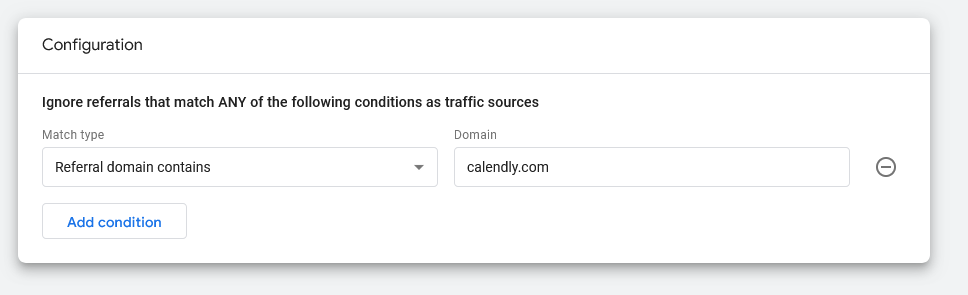
Unwanted referrals identified and excluded
For similar reasons, you may want to exclude certain referral sources that don’t help you understand where traffic is coming from.
For example, an eCommerce website isn’t really receiving new traffic from its third-party payment processor. All those “referrals” are just an artifact of transactions occurring. They don’t help the store analyze where customers are coming from.
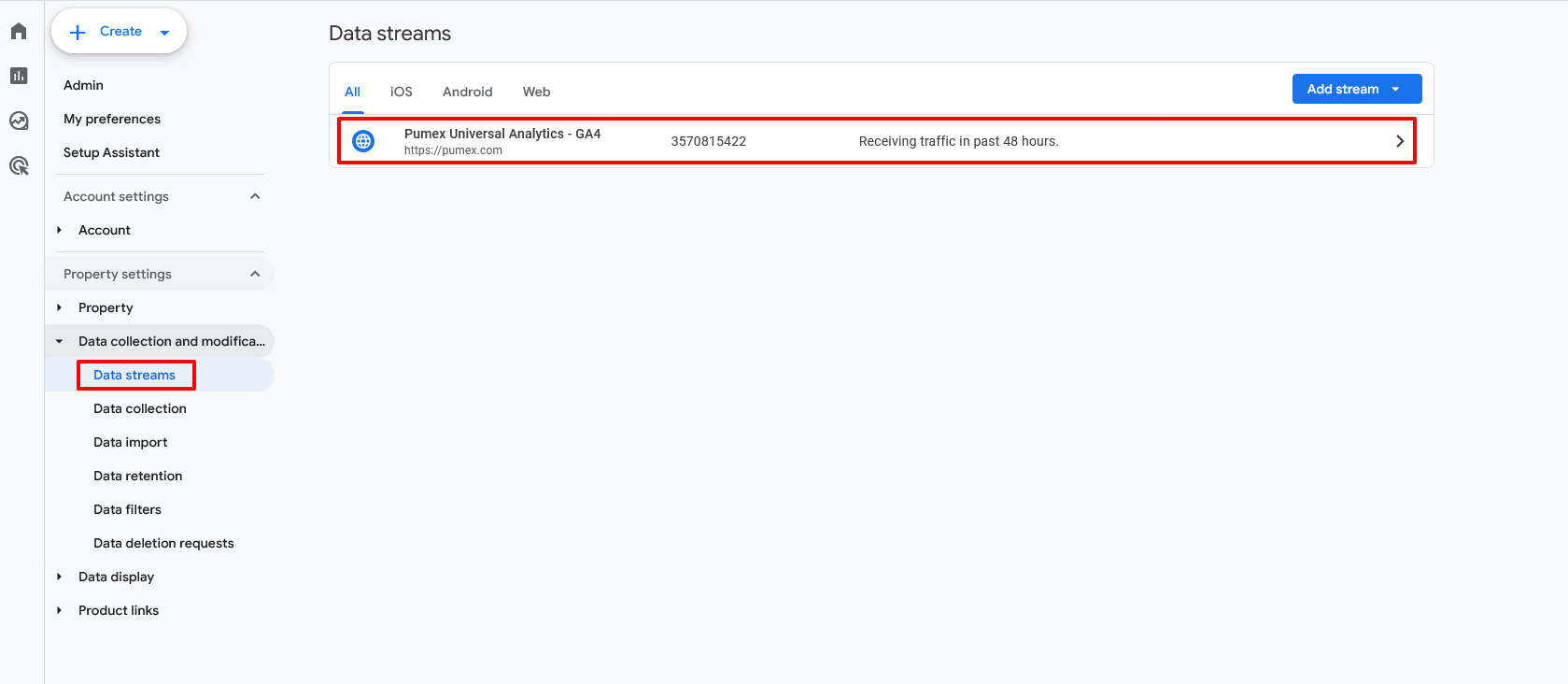
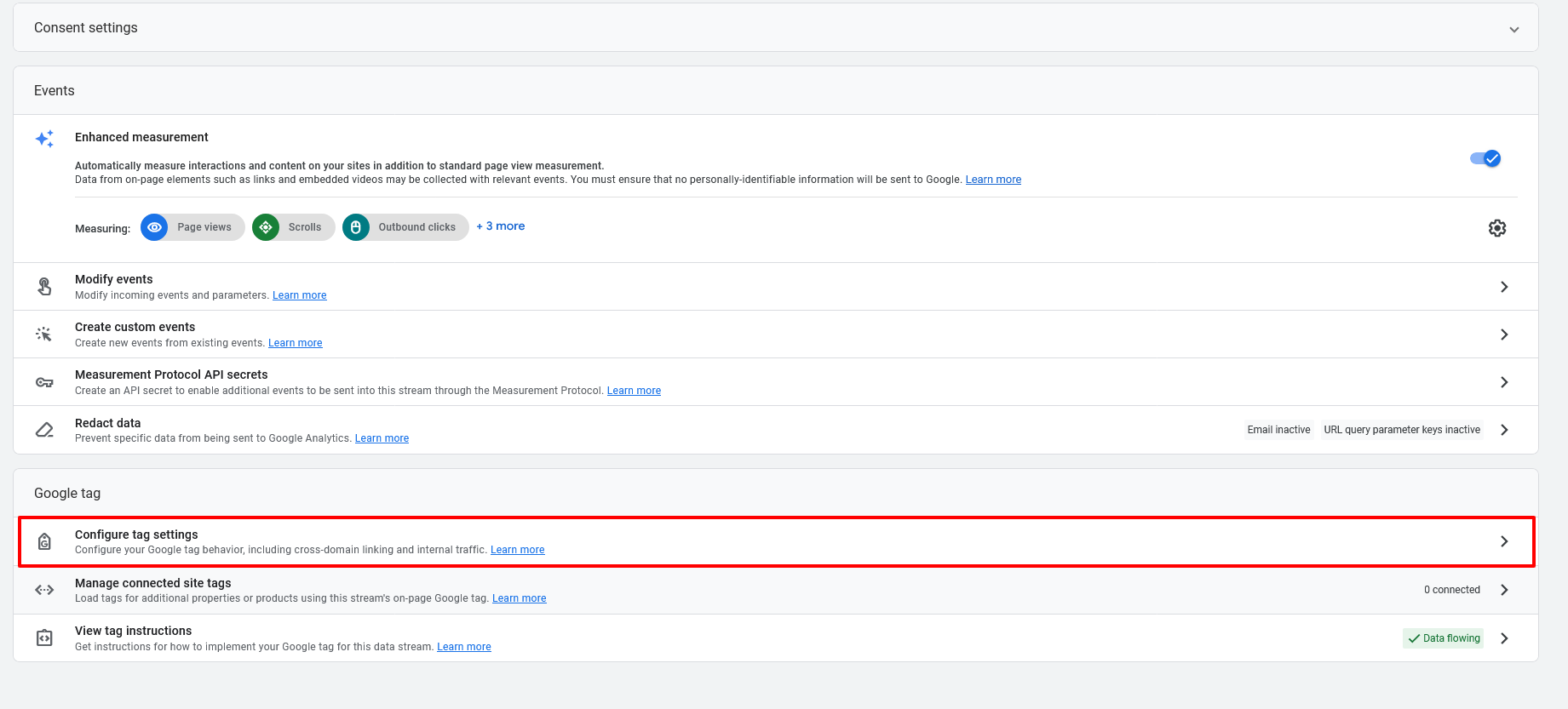
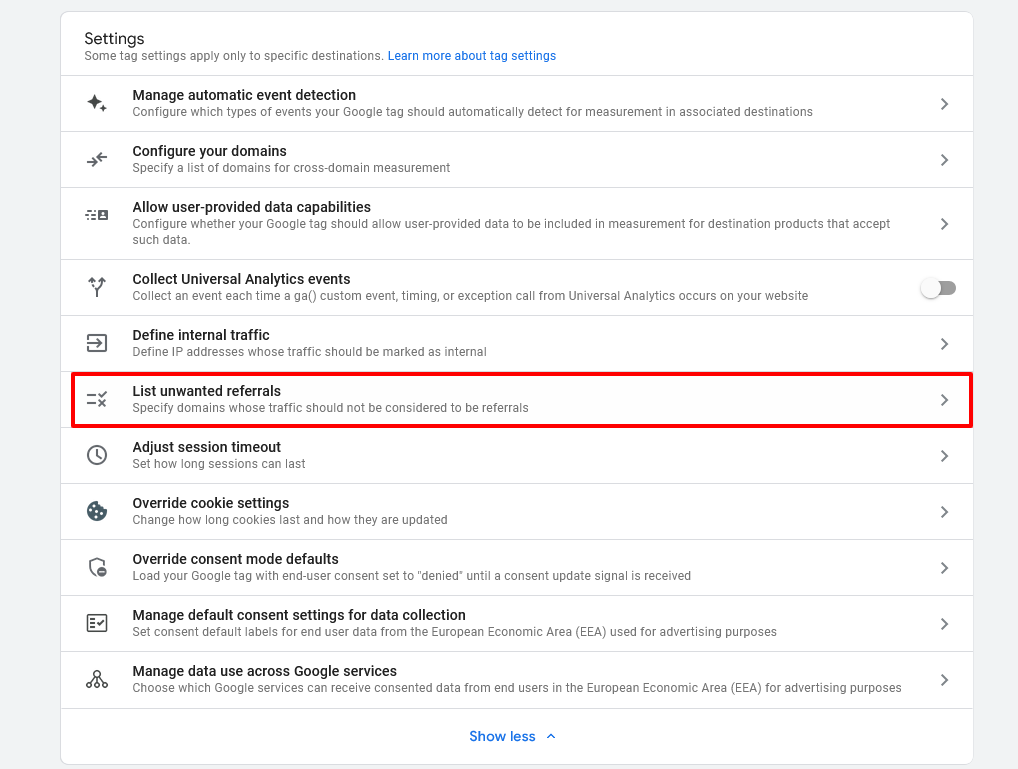
Doing this is a little more complex than turning on filters. You’ll find this under Data Streams, then More Tagging Settings. From there, look for Tag Configuration, then List Unwanted Referrals. Here you’ll want to manually enter criteria for unwanted referrals that GA4 should ignore. (For example, you might select “Referral domain contains” and then the name of your payment processor.)




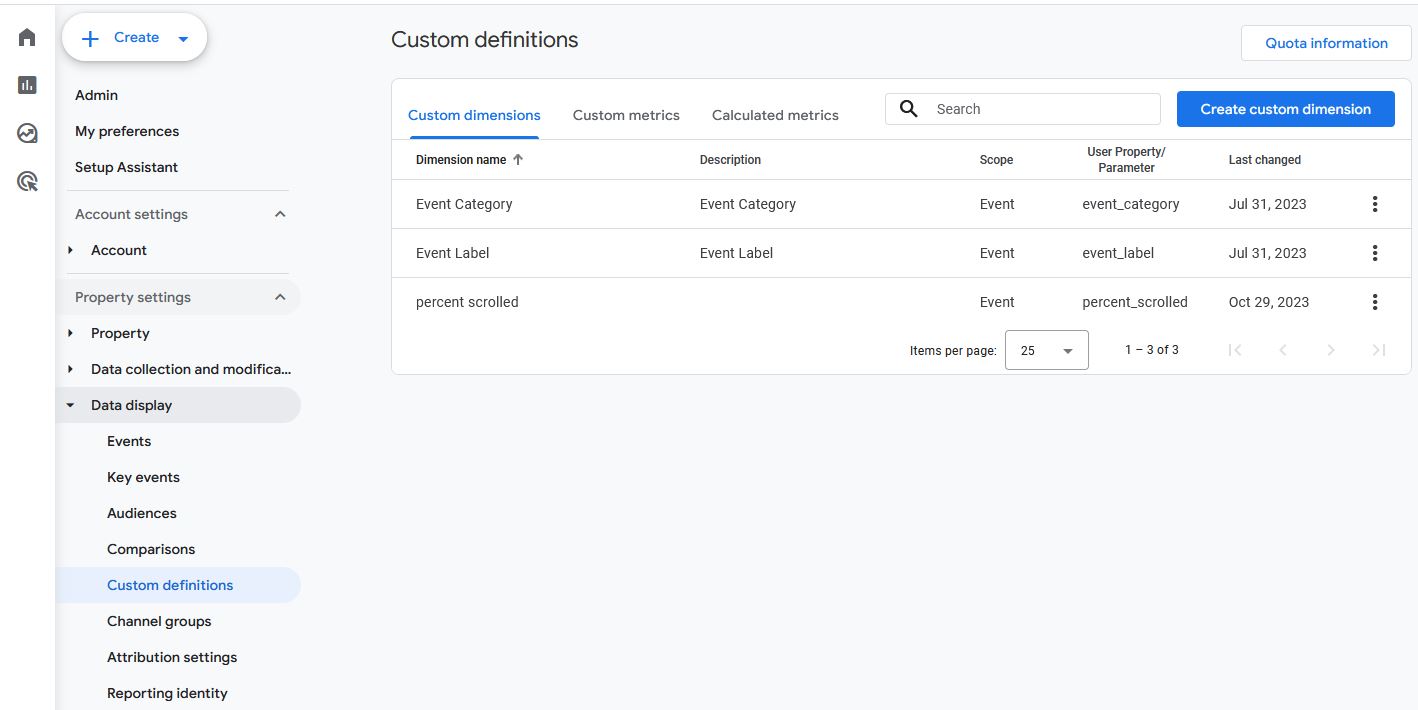
Custom dimensions and metrics configured properly (if needed)
GA4 makes it possible to set up custom dimensions and metrics for those situations where your analytics needs aren’t being met. Of course, anything custom requires extra care and has a higher likelihood of developing problems. We’ll evaluate your use of custom dimensions and metrics or, if needed, advise on where these elements could improve your outcomes.

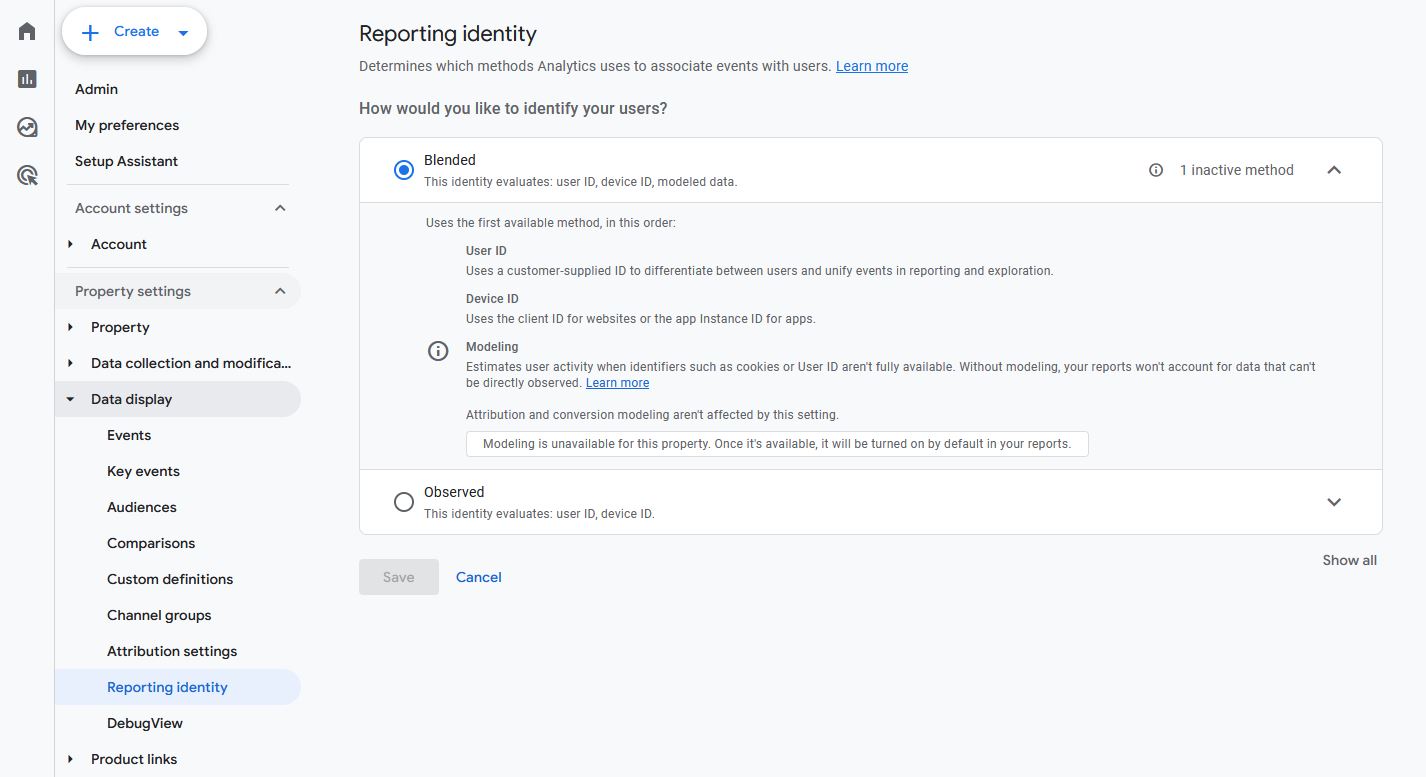
Default reporting identity set
GA4 allows organizations to identify users by anonymized user ID and device (Blended), or by device only (Observed). We generally recommend the former as it yields richer, more accurate data. That said, this is one of the many significant changes between Universal Analytics and GA4, so you’ll need to make sure your systems are configured in a way that allows you first to track users in this way and then to organize your data accordingly.

Event (conversion) parameters established and confirmed
Knowing what qualifies as a conversion is one key. But ensuring your analytics agree and can properly track those conversions is even more important. We help make sure your conversion parameters make sense for tracking the types of conversions you’re looking for.
For eCommerce businesses: eCommerce tracking implemented
If you sell products or services in an eCommerce store, tracking transactions consistently and accurately is key to understanding revenue and sales. All the major eCommerce platforms can integrate with GA4, but it can still take work and technical expertise to get to a state of seamless data flow.
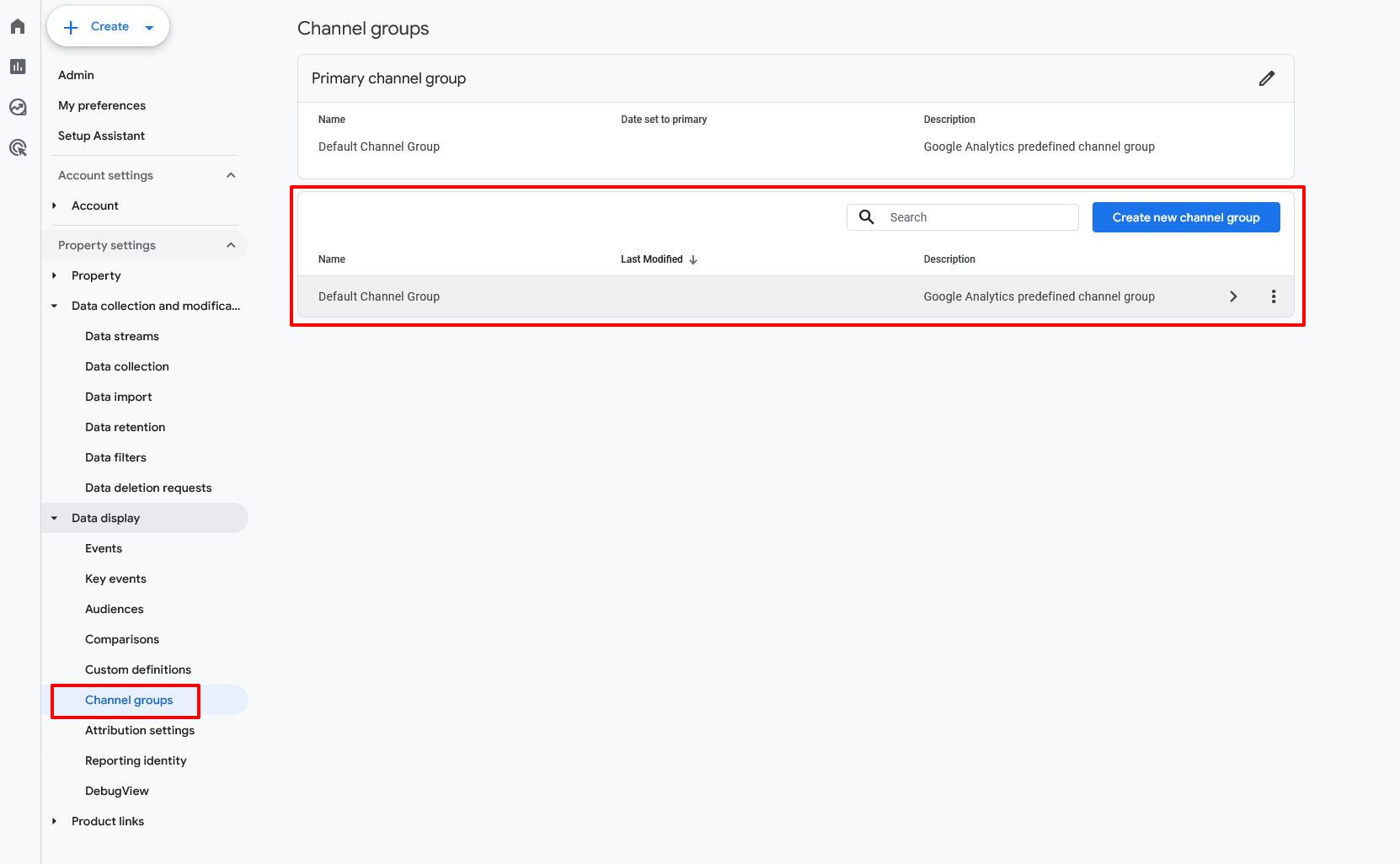
Channel grouping / content grouping implemented
Channel grouping is sorting incoming traffic according to channel (organic search, social media, paid advertising, etc.). Content grouping is sorting specific content types (landing pages, product pages, blog posts) into logical buckets. With both implemented properly, you’ll greatly increase the usefulness of the data you’re collecting.

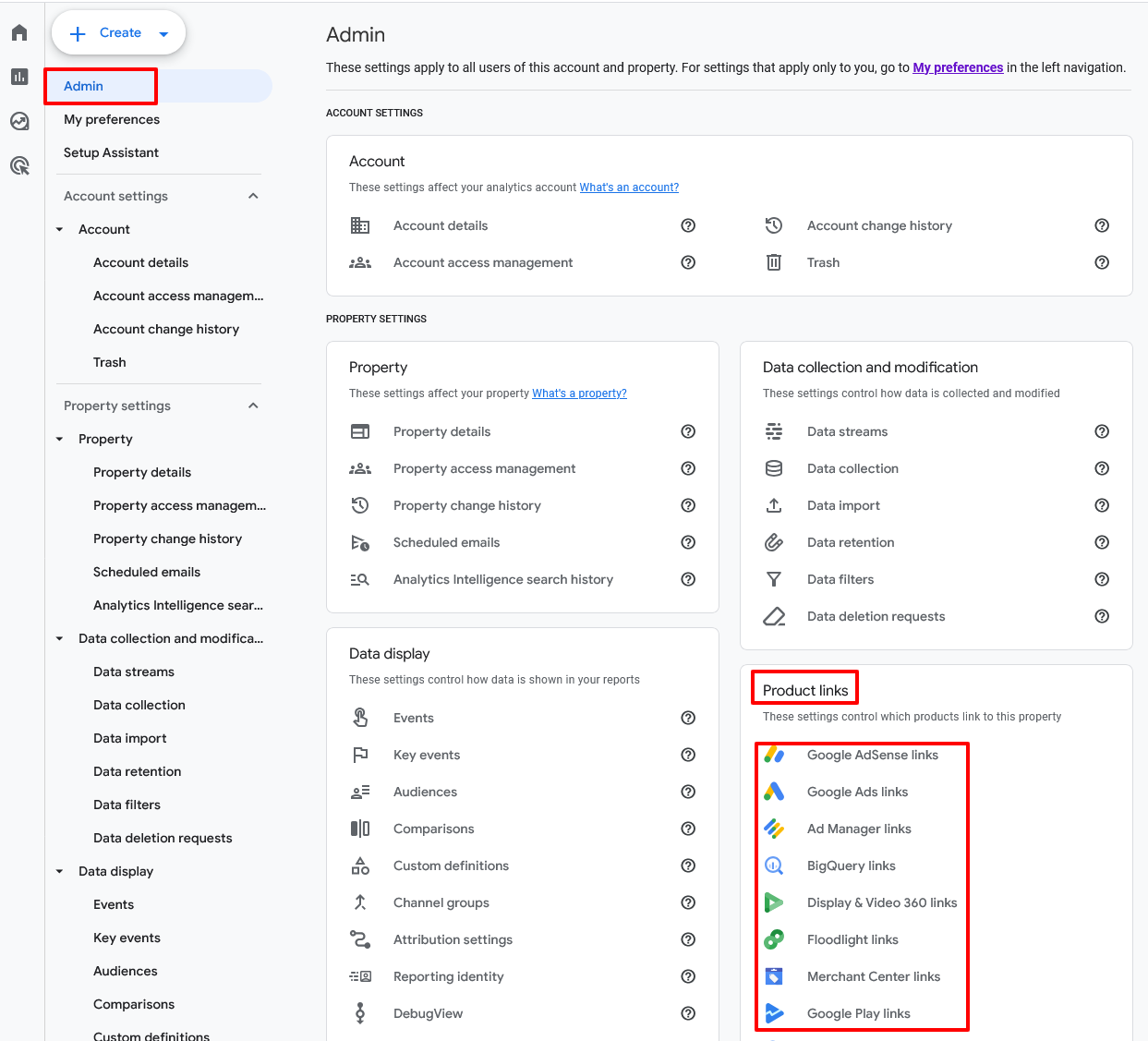
Product Links in GA4
Numerous SaaS products link well with GA4. As a part of the audit process, we’ll evaluate the product links and integrations you’re using and possibly identify others that could further extend your capabilities.
These are just a few examples.
- BigQuery: beneficial for keeping data beyond GA4’s 14-month limit
- Google Ads: supercharges your Google Ads account with the data and insights you’ve gleaned in GA4
- Search Console: provides deeper insights into organic search traffic

Debug View Setup
Last, as a part of our audits we will ensure an organization has enabled and is properly using Debug View in GA4. This powerful tool provides real-time verification of whether your GA4 implementation is behaving how you expect: that events are being triggered properly and that users are interacting with your site or app in the way you intend.
Debug View is found under Admin, then DebugView. Enable it there, and then you’re ready to start troubleshooting and viewing events in real time.
DebugView works either within Google Tag Manager’s preview mode or directly in your Chrome browser (there you’ll need to install the GA Debugger extension).
Don’t Go It Alone: Rely on Pumex for World-Class GA4 Audits
GA4 is a powerful platform capable of delivering some results almost instantly. But maximizing the value of your GA4 efforts and making data analytics more efficient will take significant configuration and fine-tuning.
Pumex offers world-class GA4 audits among its many other services. We’ll identify the strategic changes that your organization can make to truly transform your GA4 results.