Table of Contents
In 2024, cross-platform mobile development has emerged as a key strategy for businesses and developers aiming to maximize their reach and efficiency. With smartphones and tablets becoming increasingly central to our daily lives, the ability to create versatile, efficient, and engaging mobile applications is more crucial than ever.
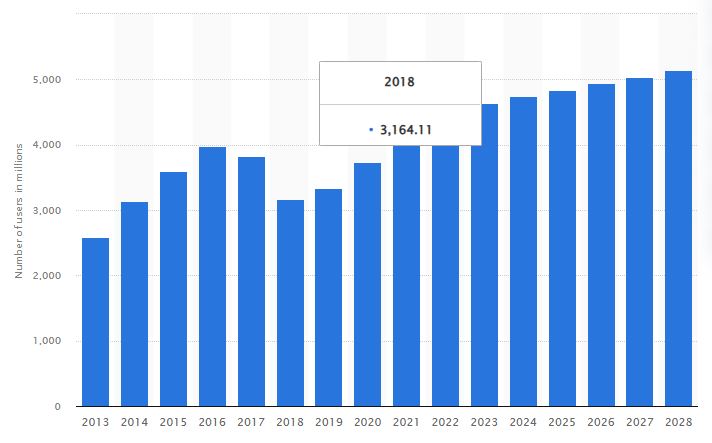
Cross-platform mobile development tools are revolutionizing the way mobile applications are developed, offering solutions that blend the benefits of broad accessibility with cost-effectiveness. According to Statista, there are 4.74 billion smartphone users as of 2024. This statistic shows the important role of cross-platform app development, which stands as a strategic solution in this tech-driven era.

Number of smartphone users worldwide from 2013 to 2028. (Statista)
The Most Popular Operating Systems in 2024
Operating systems are the backbone of our digital experiences, providing the crucial interface between users and their devices. They facilitate the running of applications, manage hardware resources, and execute vital system-level tasks.
Android and iOS are the two leading operating systems for mobile devices worldwide in 2024. The choice of an operating system significantly impacts user experience and productivity, making it a key consideration for businesses and developers. In today’s diverse market, understanding user demographics and preferences is essential.
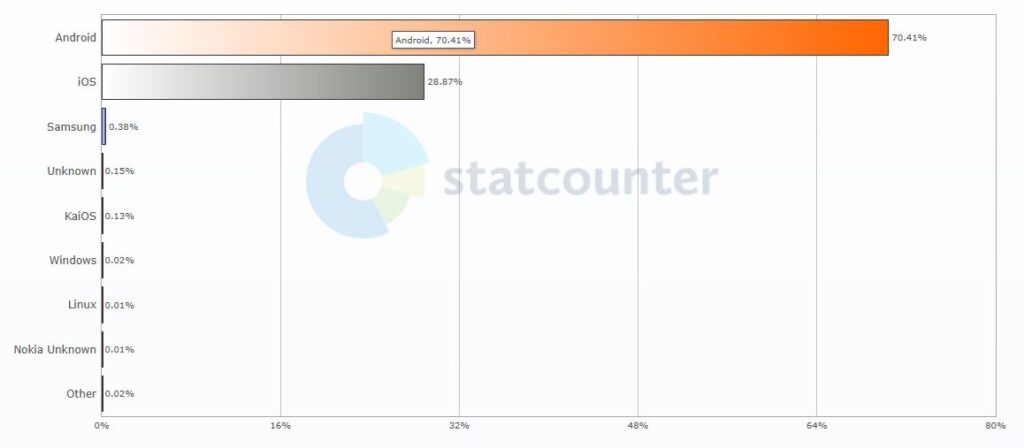
App developers aiming to engage a substantial user base must know the operating systems used by their target audience. According to Statcounter, a real-time web analytics service shows that as of January 2024, Android holds a dominant market share of 70.28%, while iOS accounts for 28.99%.

Mobile Operating System Market Share Worldwide (Dec 2022 – Dec 2023) – Statcounter
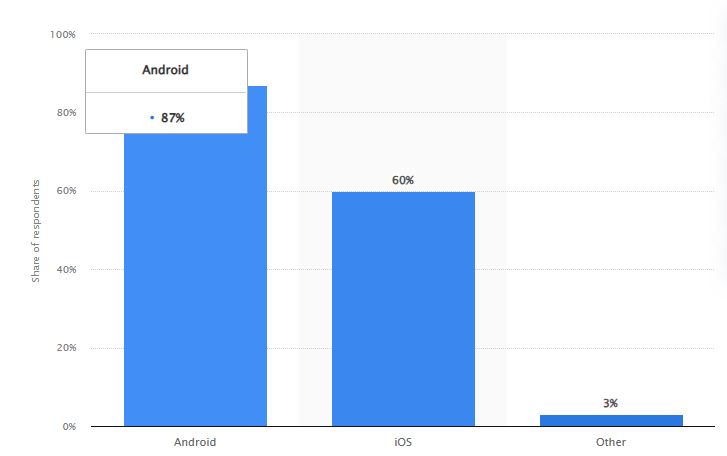
According to Statista, 87% of software developers working with mobile development work on Android applications, while only 60% work on applications for Apple’s iOS. This statistic shows clear insight into the current global preferences and trends in mobile device usage. These statistics represent the preferences and accessibility of millions of users worldwide.

Which mobile operating system do you develop for? (Statista)
The preference for Android development can be attributed to its vast market share, open ecosystem, and flexibility in development and deployment. However, the significant proportion of developers working on iOS applications must be noticed, as it speaks to the platform’s high income and engaged user base, often associated with higher revenue potential per user.
The number of mobile apps available in leading app stores in 2024 are as follows:
- Google Play: 2,870,000 apps
- Apple Store: 1,960,000 apps
- Windows Store: 669,000 apps
- Amazon Appstore: 450,000 apps
Despite the challenges many businesses face in 2024, the mobile app market has continued to thrive. To maximize your impact in the mobile application market, targeting both Android and iOS users is important. There are two effective strategies to achieve this: native development and cross-platform development tools.
Cross-Platform vs Native Development
In mobile app development, choosing between cross-platform and native development is a critical decision. Each approach has distinct advantages and drawbacks that can significantly influence the success of an app. Understanding these differences is key to selecting your project’s development strategy.
Cross-platform development involves creating a single app that runs on multiple operating systems, like iOS and Android. This approach is highly valued for its efficiency and broader reach.
On the other hand, native development involves building separate apps for each operating system, utilizing platform-specific programming languages and tools. This method is known for delivering high performance and a superior user experience but requires more resources.
Pros and Cons of Cross-Platform Mobile Development
Pros:
- Cost-Effectiveness: Cross-platform development reduces overall costs by eliminating the need to build separate apps for each platform.
- Faster Development: Writing a single codebase for all platforms accelerates the development process, enabling quicker market entry.
- Easier Maintenance: Updating and maintaining one codebase is simpler and more efficient than managing multiple native apps.
- Broader Reach: Cross-platform apps can attract a wider audience as they are accessible on multiple operating systems.
Cons:
- Performance Issues: These apps may not perform as efficiently as native apps, especially in handling complex tasks or graphics.
- Limited Access to Device Features: Cross-platform tools might not support all native device features, potentially leading to a less enriched user experience.
Inconsistencies in UI/UX: Achieving a uniform user experience across different platforms can be challenging.
Pros and Cons of Native Development
Pros:
- Optimized Performance: Native apps are specifically designed for their platform, resulting in faster and more responsive performance.
- Better User Experience: Leveraging platform-specific UI/UX standards, native apps offer a more intuitive and engaging experience.
- Full Access to Device Capabilities: Native development allows full utilization of the device’s hardware and software features, like GPS, camera, and gestures.
Cons:
- Higher Cost: Developing separate apps for each platform can significantly increase the development and maintenance costs.
- Longer Development Time: Building and testing apps for each platform individually requires more time, delaying the product’s launch.
Complex Maintenance: Updating and maintaining multiple codebases can be resource-intensive and time-consuming.
Which Cross-Platform Mobile Development Tool is Right for you?
Selecting the right cross-platform mobile development tools is an important decision that can significantly impact the success and efficiency of your app development process.
Below are key factors to consider when selecting a cross-platform mobile development tool:
1. Reliability
The reliability of a development tool is important. This encompasses the tool’s stability, consistent performance, and its ability to deliver error-free operation over time. A reliable tool minimizes the risk of crashes and bugs, which can otherwise lead to a poor user experience and increased development time. Assessing the track record of a tool, reading user reviews, and understanding its update history can give insights into its reliability.
2. Budget
Budget considerations are crucial in the selection process. This includes the initial costs of licensing and acquisition and the long-term costs associated with development, maintenance, and updates.
Some tools may offer free versions but come with limitations or require payment for additional features. Evaluating the total cost of ownership and how it aligns with your budget constraints is important.
3. Support of Tools
The level of support provided by the tool’s developers and its user community can greatly influence your development experience. A tool with robust support means easier troubleshooting, access to a wealth of knowledge, and potentially quicker resolution of issues.
Tools like React Native, Ionic, and Flutter boast large support communities, comprehensive documentation, and dedicated websites to assist developers with complex projects. This means you will have resources available to troubleshoot any issues that arise during development.
4. Compatibility and Performance
A critical factor is how well a tool performs across different platforms and devices. The goal is to ensure that your app provides a consistent and smooth user experience, irrespective of the device or operating system.
A suitable tool should offer high compatibility with various platforms and devices, ensuring that your app works well everywhere. Performance is also crucial; the tool should enable fast, responsive, and efficient development of apps. Testing the tool across various devices and platforms during the trial phase can give a clear picture of its compatibility and performance capabilities.
5. Scalability
Finally, consider the scalability of the tool. As your app grows in terms of user base or functionality, the development tool should be able to scale accordingly. This involves supporting additional features, handling increased user traffic, and integrating with other tools or services. Scalability ensures that your chosen development tool can continue to meet its changing demands as your app evolves without necessitating a switch to a new platform.
Best Cross-Platform Mobile Development Tools in 2024
1. React Native
React Native, developed by Facebook (now Meta), is a leading name in cross-platform mobile development tools. It allows developers to build mobile apps using JavaScript and React, offering a unique blend of native performance and the efficiency of web technology.

Key Features
- Native Components: React Native uses native components under the hood, providing a look and feel indistinguishable from apps built with native (software development kits) SDKs.
- Hot Reloading: This feature speeds up development by refreshing the UI instantly upon code changes without a full app reload.
- Vast Community and Ecosystem: One of the most popular frameworks, it boasts extensive community support, numerous libraries, and ready-to-use components.
- JavaScript and React: Leverages the widely-used JavaScript language and the powerful React library, making it accessible to many developers.
2024 Updates
- Enhanced performance optimizations, making apps run smoother and load faster.
- Improved compatibility with modern JavaScript features and third-party libraries.
- Better debugging tools and development environment enhancements for a more streamlined development process.
Pros
- Code Reusability and Efficiency: React Native allows developers to use the same codebase for iOS and Android, significantly reducing development time and effort.
- Strong Community Support: With backing from Facebook and a large community of developers, React Native offers extensive resources, libraries, and tools, making it easier for developers to find solutions to common problems.
- Live and Hot Reloading: This feature enhances the development experience by allowing developers to see the latest changes immediately without rebuilding the app.
- Native Performance: React Native apps are compiled into natively written code, which helps in achieving performance close to native apps.
- Responsive UI: The framework is designed to provide a smooth and responsive user interface, improving the overall user experience.
Cons
- Native Code Requirements: For some advanced features, developers may need to write native code, which requires knowledge of Java for Android and Objective-C or Swift for iOS.
- Complex UI/UX Design: Creating complex user interfaces or animations can be more challenging in React Native compared to native development.
- Memory Management: React Native has been known to face memory management issues, particularly with large applications or those requiring intensive computation.
Debugging Issues: While the tooling and debugging capabilities have improved, some developers still find debugging in React Native less straightforward than in native environments.
2. Flutter
Flutter, developed by Google, is another prominent framework in cross-platform mobile development. Its unique approach to building mobile applications using the Dart programming language has gained popularity. Known for its fast and flexible development process, Flutter allows the creation of visually attractive and natively compiled mobile, web, and desktop applications from a single codebase.

Key Features
- Widget-Based Framework: Flutter’s rich set of customizable widgets provides a high level of control over the UI, enabling the creation of visually stunning apps.
- Dart Language: It uses Dart, a language optimized for building UIs with a focus on development speed and fluid user experiences.
- Hot Reload: This feature significantly speeds up the development cycle by allowing immediate viewing of changes in the code.
- Skia Graphics Engine: The underlying graphics engine renders the UI, resulting in visually appealing and smooth animations.
2024 Updates
- An expanded set of pre-built widgets makes UI development even faster and more versatile.
- Enhanced performance for complex animations and transitions.
- Improved compatibility and support for additional platforms, solidifying its position as a truly universal development framework.
Pros
- High Performance: Flutter apps are compiled to native ARM code, ensuring optimal performance on iOS and Android platforms.
- Expressive and Flexible UI: The wide range of widgets and customization options make creating aesthetically pleasing and intuitive user interfaces easier.
- Single Codebase: Similar to React Native, Flutter enables developers to maintain a single codebase for both iOS and Android, enhancing efficiency.
- Strong Community and Resources: Supported by Google, Flutter has a rapidly growing community and a wealth of resources for developers.
Cons
- Dart Language Familiarity: Developers may need to learn Dart, which is less common than languages like JavaScript.
- Larger App Size: Flutter apps tend to be larger in size compared to those built with other frameworks, which might be a concern for some applications.
- Limited Third-Party Libraries: While the number is growing, Flutter’s ecosystem of third-party libraries is not as extensive as some other frameworks, potentially leading to more custom development.
- Younger Framework: Being relatively new compared to other frameworks, Flutter is still evolving, which may pose challenges in maturity and stability.
3. Ionic
Ionic stands out as an important tool in cross-platform mobile development tools. It’s particularly known for enabling web developers to create effective and high-quality mobile and desktop applications using familiar web technologies like HTML, CSS, and JavaScript.

Key Features
- Web Technologies: Ionic leverages web technologies, making it an accessible choice for developers proficient in HTML, CSS, and JavaScript.
- UI Component Library: Offers a comprehensive library of optimized, pre-made UI components that adapt to different platforms, ensuring a native look and feel.
- Capacitor: Ionic’s native runtime layer, Capacitor, allows access to native device features across iOS, Android, and the web using a single codebase.
- Integration with Angular, React, and Vue: Ionic works seamlessly with popular frameworks/libraries, offering flexibility in choosing the preferred development approach.
2024 Updates
- Improved performance and efficiency, reducing load times and enhancing user experience.
- Enhanced suite of native plugins, offering more functionality and integration options with native device features.
- Upgraded tooling and development experience, better supporting modern web frameworks and technologies.
Pros
- Ease of Use for Web Developers: Ionic is highly accessible for developers with a background in web development, allowing for a smooth transition to mobile app development.
- Wide Range of Plugins: Ionic offers many plugins, enabling access to many native device features.
- Strong Community Support: As a popular framework, Ionic has a robust community and a wealth of learning resources.
- Cross-Platform Efficiency: Developers can write one codebase for multiple platforms, significantly reducing development time.
Cons
- Performance Constraints: Ionic apps, being essentially web apps in a native container, may not perform as well as native apps, especially in terms of animation and complex UI interactions.
- Dependence on Plugins: Access to native device features relies heavily on plugins, which can vary in quality and support.
- Limited Native Look and Feel: While Ionic tries to mimic native UI elements, the look and feel might not be as seamless as with frameworks like React Native or Flutter.
4. Node.js
Node.js is a powerful and versatile platform often associated with server-side development. However, its use in cross-platform mobile app development is increasingly being recognized.
Node.js, built on Chrome’s V8 JavaScript engine, enables developers to use JavaScript for server-side scripting—running scripts server-side to produce dynamic web page content before the page is sent to the user’s web browser.

Key Features
- JavaScript Everywhere: Utilizing JavaScript for both client and server-side development streamlines the development process and reduces the learning curve for web developers moving into mobile app development.
- Asynchronous and Event-Driven: Node.js uses non-blocking, event-driven architecture, making it suitable for building scalable and efficient applications.
- NPM (Node Package Manager): A vast repository of libraries and tools available through NPM enhances functionality and accelerates development.
- Cross-Platform Development Tools: Tools like Electron and NW.js, built on Node.js, allow for creating native-like desktop and mobile applications using web technologies.
2024 Updates
- Performance optimizations, particularly in handling concurrent processes and I/O operations.
- Enhanced security features and better support for modern JavaScript syntax and features.
- Improved integration with front-end frameworks and libraries, facilitating a more seamless development experience for full-stack JavaScript development.
Pros
- Strong Performance for Backend Operations: Node.js is optimized for performance, particularly in handling simultaneous connections and backend processes.
- Extensive Package Ecosystem: The Node Package Manager (npm) provides a vast array of libraries and tools that can be used in mobile app development.
- Unified JavaScript Development: Node.js allows developers to use JavaScript both on the server and client sides, promoting code reusability and efficient development practices.
- Large Developer Community: Node.js has a robust and active community, offering resources, support, and continuous updates.
Cons
- Not Specifically Tailored for Mobile Development: Node.js is not a dedicated mobile development platform, so it might require additional frameworks and tools for building mobile applications.
- Learning Curve: There can be a learning curve for developers unfamiliar with JavaScript and asynchronous programming.
- Resource Intensive: Node.js applications can be resource-intensive, which might impact the performance of mobile applications, especially on less powerful devices.
5. Xamarin
Xamarin, a Microsoft-owned framework, has established itself as a robust cross-platform mobile application development framework. It allows developers to use .NET and C# to build Android, iOS, and Windows apps, offering a blend of productivity and native performance.

Key Features
- .NET and C# for Mobile Development: Xamarin utilizes .NET and C# for building mobile applications, making it a preferred choice for developers familiar with the Microsoft ecosystem.
- Native Performance: Apps built with Xamarin can achieve native performance levels thanks to its ability to directly access native APIs and functionality on each platform.
- Shared Codebase: A large portion of the code (up to 90%) can be shared across platforms, significantly reducing development time and effort.
- Visual Studio Integration: Xamarin seamlessly integrates with Visual Studio, Microsoft’s IDE, offering a rich development environment with sophisticated tools and features.
2024 Updates
- Enhanced performance and reduced application size, making Xamarin apps more efficient and responsive.
- Improved tooling and debugging capabilities within Visual Studio, streamlining the development and testing process.
- Stronger support for the latest iOS and Android features, ensuring Xamarin apps are up-to-date with new platform capabilities.
Pros
- Native Performance and Look: Xamarin applications are compiled into native code, which means they can achieve performance and look that are nearly indistinguishable from apps developed using native SDKs.
- Strong Microsoft Support: Being part of the Microsoft ecosystem, Xamarin benefits from strong support, regular updates, and seamless integration with other Microsoft tools and services.
- Large Developer Community: Xamarin has a large and active developer community that provides resources, support, and plugins.
- C# Language Advantage: For developers familiar with C#, Xamarin provides an efficient path to mobile development without learning new programming languages.
Cons
- Larger App Size: Xamarin apps tend to be larger due to how code is bundled and the need for mono runtime for Android and iOS.
- Platform-Specific Code: While Xamarin allows for significant code sharing, some platform-specific code is still necessary, especially for complex UI elements or advanced platform-specific features.
- Learning Curve for .NET and C#: Developers unfamiliar with the .NET framework and C# may face a learning curve.
Main Takeaway
Each tool we’ve discussed in this article offers unique strengths and poses different challenges. The choice of the right cross-platform mobile development tool depends largely on your project requirements, team expertise, budget constraints, and the specific goals of your mobile application.
React Native and Flutter are excellent choices for developers seeking a balance between performance and ease of use, with strong community support. Ionic and Node.js cater well to those with a background in web development, offering a smooth transition to mobile app development. While Xamarin is a robust option for those proficient in C# and the .NET framework.
As the mobile app market continues to evolve, staying informed about the latest developments in cross-platform tools is crucial. The right cross-platform mobile development tool can make the development process more efficient and significantly enhance the quality and reach of your final product.
Ultimately, the goal is to create mobile applications that deliver exceptional user experiences, reach a wider audience, and align with your business objectives. The world of cross-platform mobile development offers a range of tools to help you achieve these goals, making it an exciting time to be in the field of mobile app development.
FAQs
1. How Much Does App Development Cost?
The cost of app development can vary widely based on several factors, such as the complexity of the app, the platform(s) it is being developed for (iOS, Android, or both), the geographic location of the development team, and the level of expertise of the developers.
Simple apps can cost anywhere from $10K to $50K to develop, while more complex applications, especially those requiring backend server development or integration with third-party services, can cost $100K or more. The choice of development approach (native, cross-platform, hybrid) also significantly determines the cost.
2. What is the Best Mobile App Development Platform?
The best mobile app development platform depends on your specific project needs, target audience, and development capabilities. Platforms like React Native and Flutter are popular for their ability to create cross-platform apps with a single codebase.
For native app development, Apple’s iOS platform (Swift or Objective-C) and Google’s Android platform (Kotlin or Java) are top choices. The decision should be based on factors like the intended audience, desired app features, performance requirements, and developer expertise.
3. What are the Best Mobile and App Development tools?
The best mobile and app development tools as of 2024 include:
- React Native: Ideal for developers familiar with JavaScript, offering a mix of performance and development efficiency.
- Flutter: Known for its rich set of pre-designed widgets and high-performance apps.
- Ionic: Great for web developers due to its HTML, CSS, and JavaScript use.
- Node.js: Useful for backend development and its extensive package ecosystem.
- Xamarin: A robust option for those proficient in C# and .NET, providing native-like app performance.
The choice of tool should align with your project requirements, your team’s skill set, and the specific features you want to implement in your app.

















































